The reason why you will do that is you don’t want to make your package publicly available or your company wants it to be private, something like it can only be used within your organization.
First, Let’s create our simple react-typescript package. We will be creating a customizable button component package.
Create React-Typescript package
- Just type
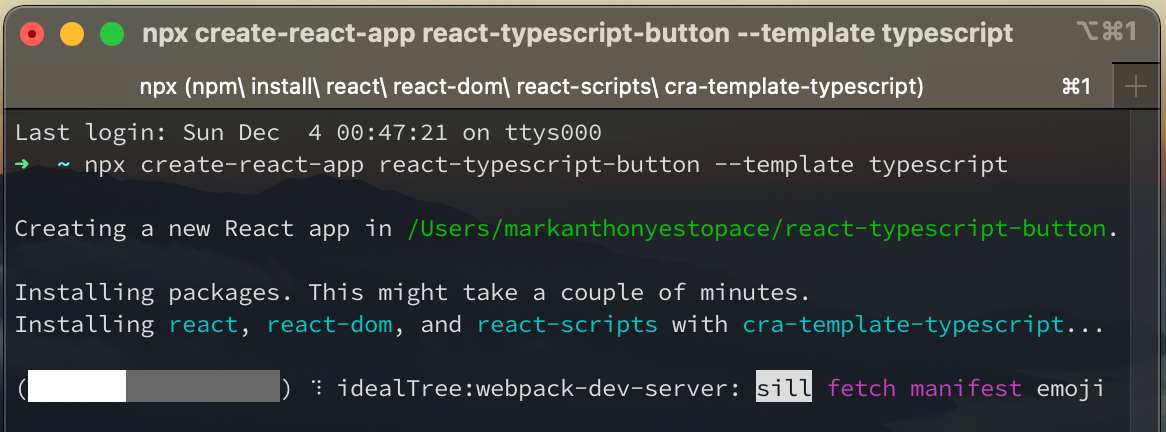
npx create-react-app react-typescript-button --template typescript.
- After the installation was done, the terminal will look like this.

- Now let’s get into the directory of our project and type
code .to open our project in VS Code (this is optional, you can just open your project in IDE you’re using).
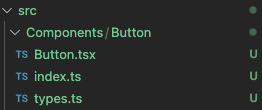
- Under src folder, create a folder named
Componentsand under that folder, create another folder namedButton, under Button folder, create 3 files namedButton.tsx,types.tsandindex.ts.
-
This will be the content of those files:
types.ts
import { CSSProperties } from "react"; export interface IButtonProps { backgroundColor?: CSSProperties["color"]; fontColor?: CSSProperties["color"]; value: string; }Button.tsx
import React, { FC } from "react"; import { IButtonProps } from "./types"; export const Button: FC<IButtonProps> = ({ backgroundColor = "lightgray", fontColor = "black", value, }) => { return ( <button style=> {value} </button> ); };index.ts
export { Button } from "./Button";
-
-
Remove all the contents of the
index.tsxfile and rename it toindex.tsthen add this code below.index.tsx
export { Button } from "./Components/Button"; -
Go to
tsconfig.jsonfile then remove all the contents and add this code below.tsconfig.json
{ "include": ["src"], "exclude": ["dist", "node_modules"], "compilerOptions": { "module": "esnext", "lib": ["dom", "esnext"], "importHelpers": true, "declaration": true, "sourceMap": true, "rootDir": "./src", "outDir": "./dist/esm", "strict": true, "noImplicitReturns": true, "noFallthroughCasesInSwitch": true, "noUnusedLocals": true, "noUnusedParameters": true, "moduleResolution": "node", "jsx": "react", "esModuleInterop": true, "skipLibCheck": true, "forceConsistentCasingInFileNames": true } } -
Edit the
package.json- This is where the npm will import the main file of our project from and where will be the types located.
"main": "./dist/cjs/index.js", "module": "./dist/esm/index.js", "types": "./dist/esm/index.d.ts", - Change
privatevalue fromtruetofalse - Use only the allowed files and folders that will be included in the package to avoid having redundant files in it
"files": [ "dist", "README.md" ] - Replace
scriptsvalues with this"scripts": { "build": "yarn build:esm && yarn build:cjs", "build:esm": "tsc", "build:cjs": "tsc --module commonjs --outDir dist/cjs", "prepare": "npm run build" }, - Your whole
package.jsonfile would look like this{ "name": "react-typescript-button", "version": "0.1.0", "main": "./dist/cjs/index.js", "module": "./dist/esm/index.js", "types": "./dist/esm/index.d.ts", "private": false, "dependencies": { "@testing-library/jest-dom": "^5.16.5", "@testing-library/react": "^13.4.0", "@testing-library/user-event": "^13.5.0", "@types/jest": "^27.5.2", "@types/node": "^16.18.6", "@types/react": "^18.0.26", "@types/react-dom": "^18.0.9", "react": "^18.2.0", "react-dom": "^18.2.0", "react-scripts": "5.0.1", "typescript": "^4.9.3", "web-vitals": "^2.1.4" }, "scripts": { "build": "yarn build:esm && yarn build:cjs", "build:esm": "tsc", "build:cjs": "tsc --module commonjs --outDir dist/cjs", "prepare": "npm run build" }, "eslintConfig": { "extends": [ "react-app", "react-app/jest" ] }, "browserslist": { "production": [ ">0.2%", "not dead", "not op_mini all" ], "development": [ "last 1 chrome version", "last 1 firefox version", "last 1 safari version" ] }, "files": [ "dist", "README.md" ] }
- This is where the npm will import the main file of our project from and where will be the types located.
For your reference, you can access my created project here https://github.com/EstopaceMA/react-typescript-button
Now Let’s get into the exciting part wherein we will now host our package using Verdaccio.
What is Verdaccio?
It’s a simple, zero-config-required local private NPM registry. No need for an entire database just to get started. Verdaccio comes out of the box with its own tiny database, and the ability to proxy other registries (eg. npmjs.org), also introduces caching the downloaded modules along the way. For those who are looking to extend their storage capabilities, Verdaccio supports various community-made plugins to hook into services such as Amazon’s S3, Google Cloud Storage or create your own plugin.
Verdaccio Installation
Verdaccio is a Node.js private and proxy registry. To install it, you need a few basic prerequisites.
Prerequisites
- Node.js v12 or higher.
- Your favorite Node Package Manager npm, pnpm or yarn (classic and berry).
- A modern web browser to run the web interface. We actually support Chrome, Firefox, Edge.
Installation
- Using NPM
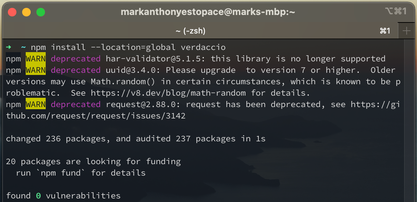
npm install --location=global verdaccioIt will look like this if installation was done.

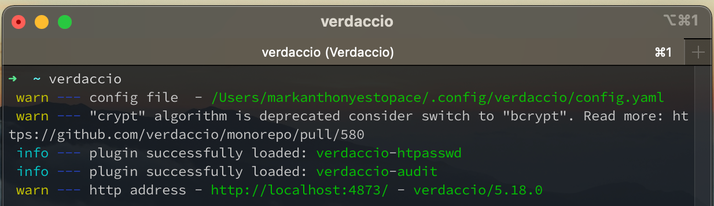
- Now, run verdaccio in command line

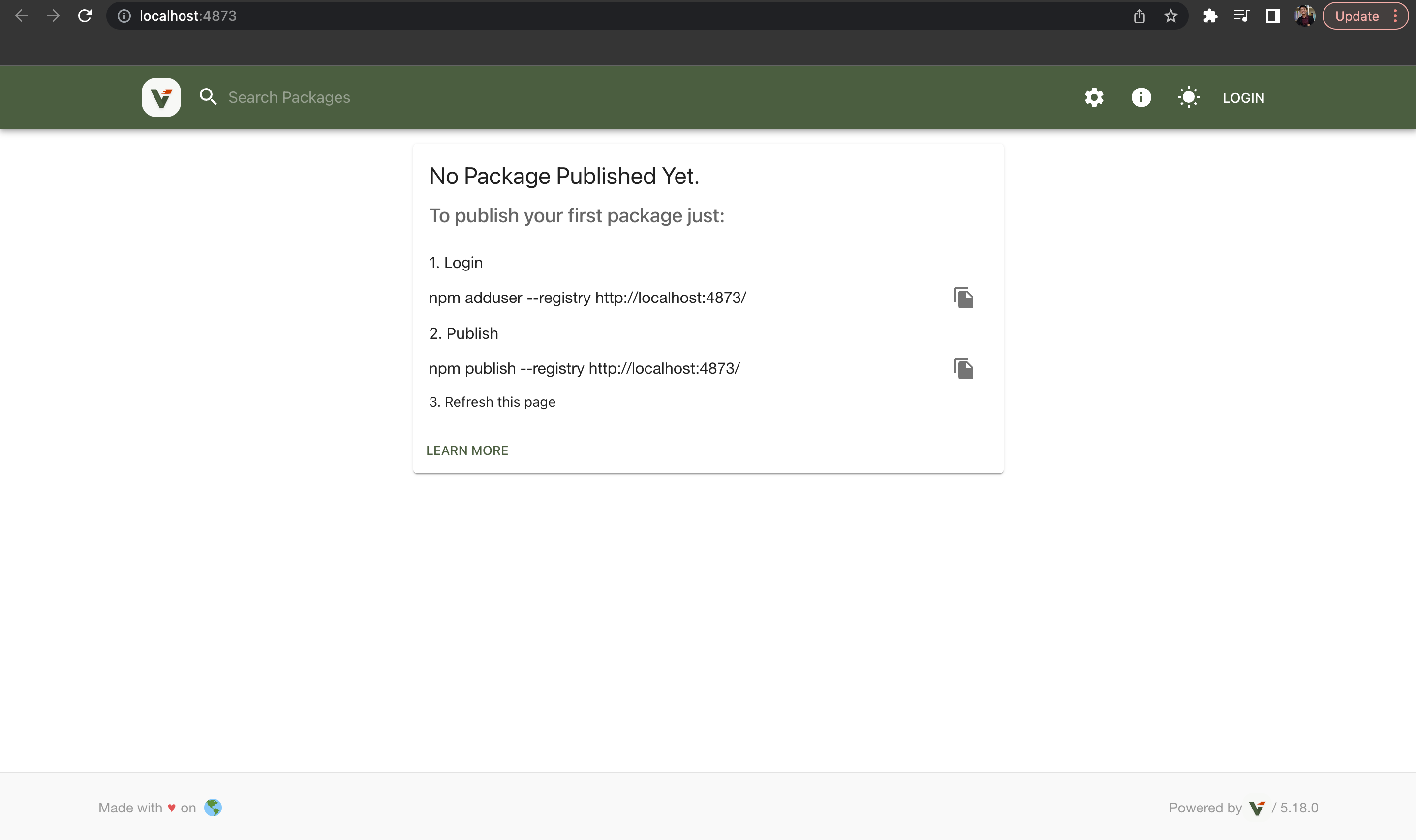
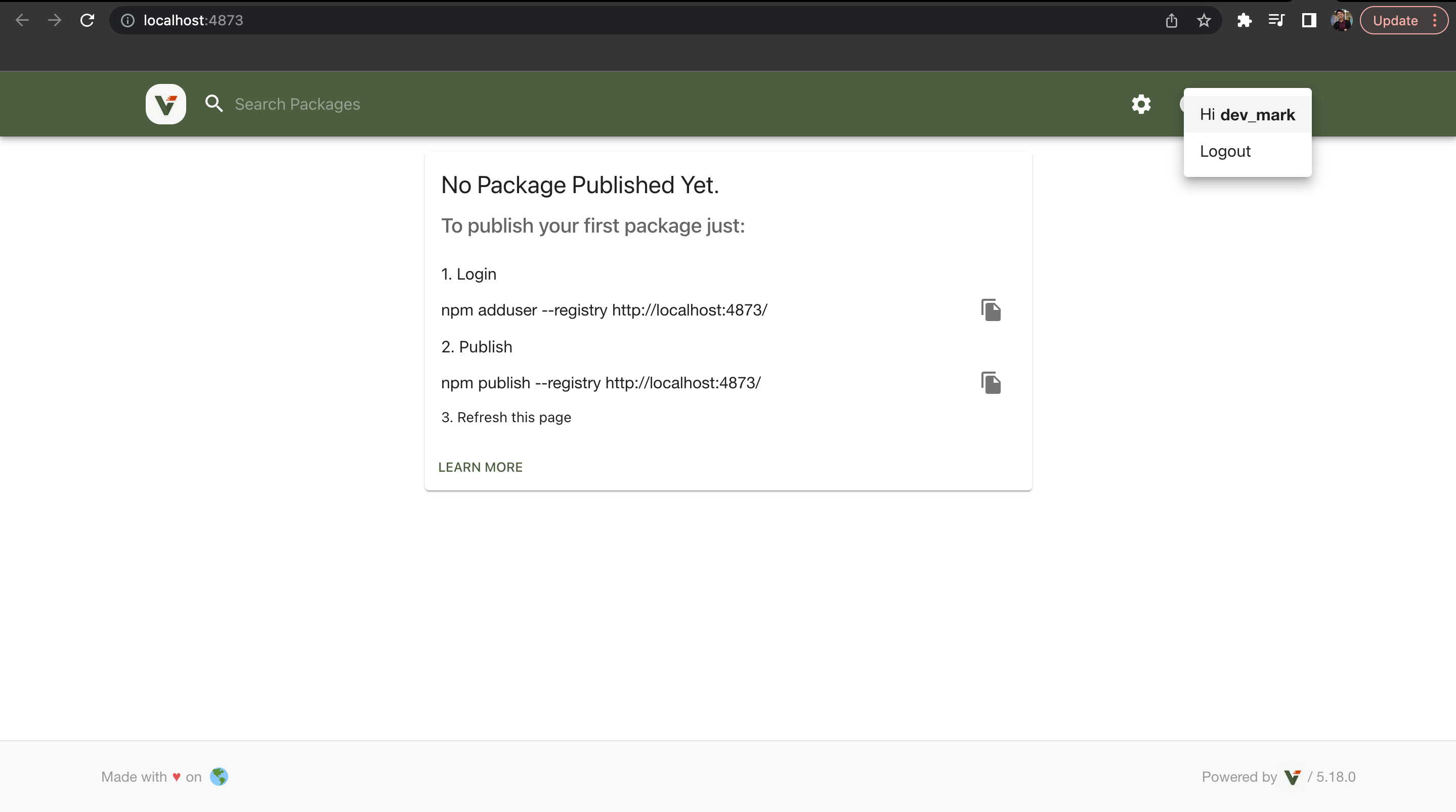
- Go to the provided http address which is
http://localhost:4873/then follow the intruction there.
- Login
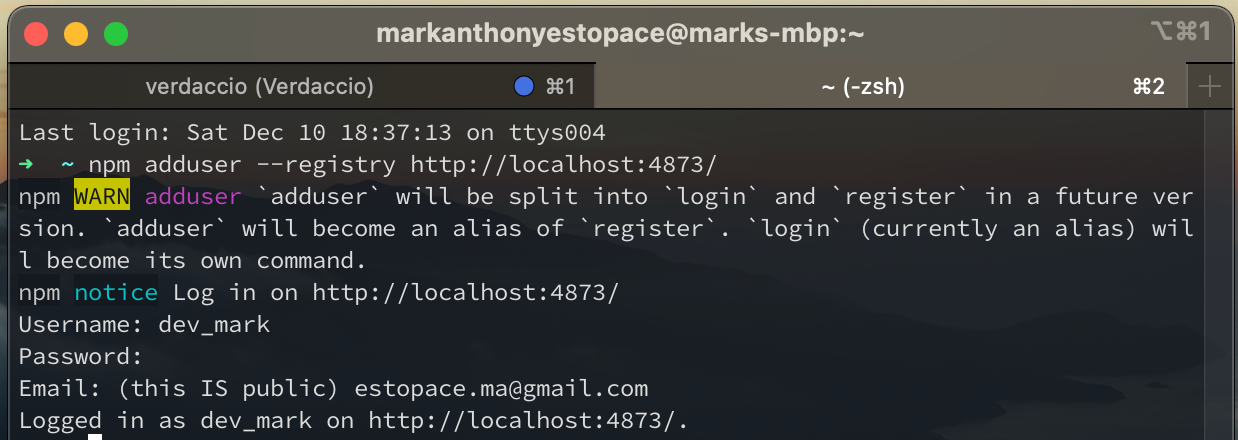
- Open another terminal and use this command.
npm install --location=global verdaccio - You will need to add your
username,passwordandemail.

- Go back again to
http://localhost:4873/and then login your created account.

- We’re done on the first step. Now let’s move on to publishing our package.
- Open another terminal and use this command.
- Publish
- Go to the directory of your application. Now type this command.
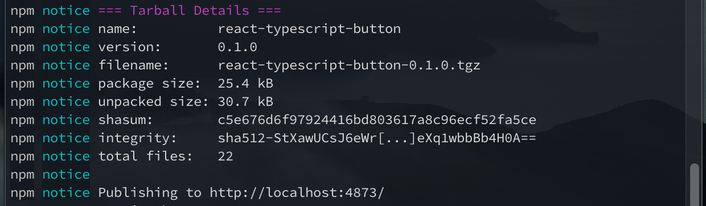
npm publish --registry http://localhost:4873/ - It will look like this if it was published successfully.

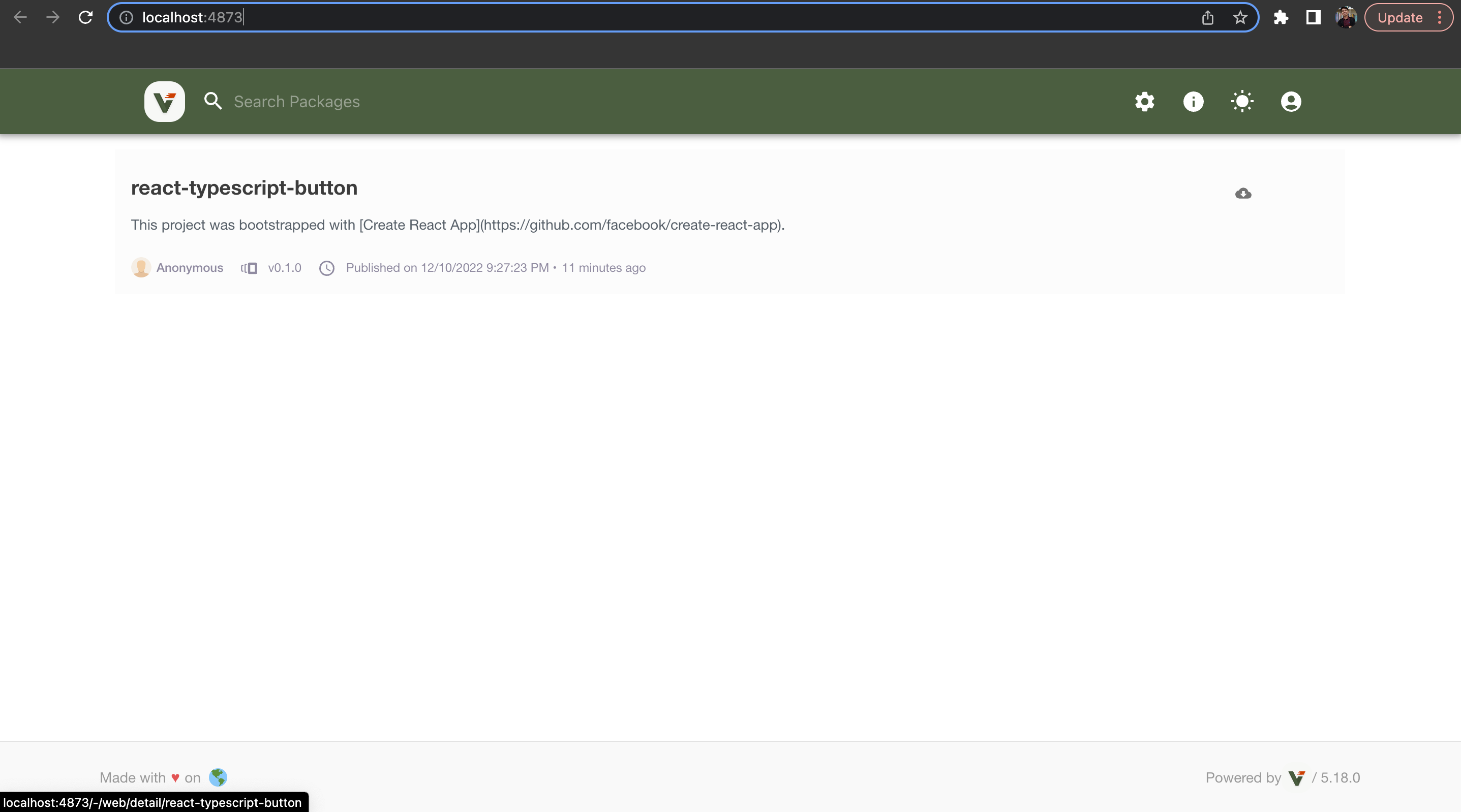
- Go to
http://localhost:4873/again and now you can see your package was already published.

- Go to the directory of your application. Now type this command.
- Login
Now that our package was already published. Let’s install it and use it on our app.
How to install and use our published package
- Create a new React-Typescript project or if you already have one just skip it.
- Use this command to install the package.
npm install react-typescript-button --registry=http://localhost:4873/ - Use the package by importing it.
import { Button } from 'react-typescript-button';
We’re Done!
To summarize:
- We create a package with React and Typescript.
- Then we deploy it to Verdaccio.
To learn more about Verdaccio
- Just go to https://verdaccio.org/